
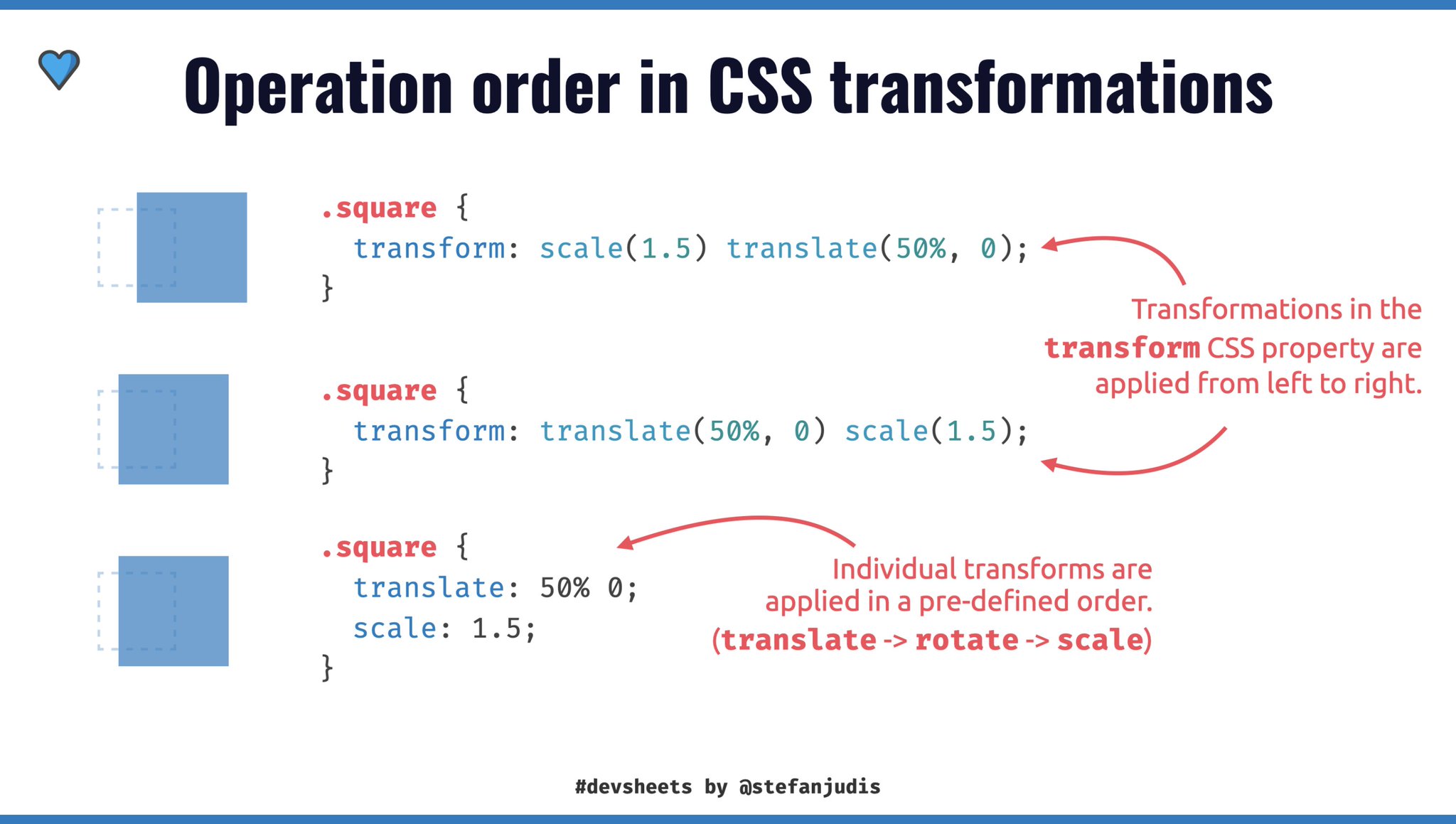
Stefan Judis on X: "Sweet! 👏 Individual transforms are coming to Chrome. ⚠️ But you can't just move all scale(), translate() and rotate() functions to their property counterparts, because order matters. 👇

Translate X, but no scroll wanted - HTML & CSS - SitePoint Forums | Web Development & Design Community

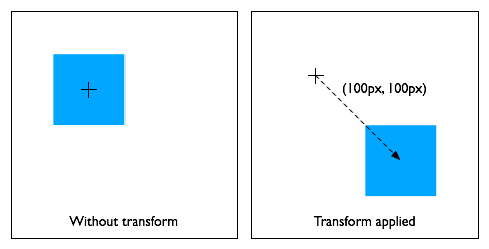
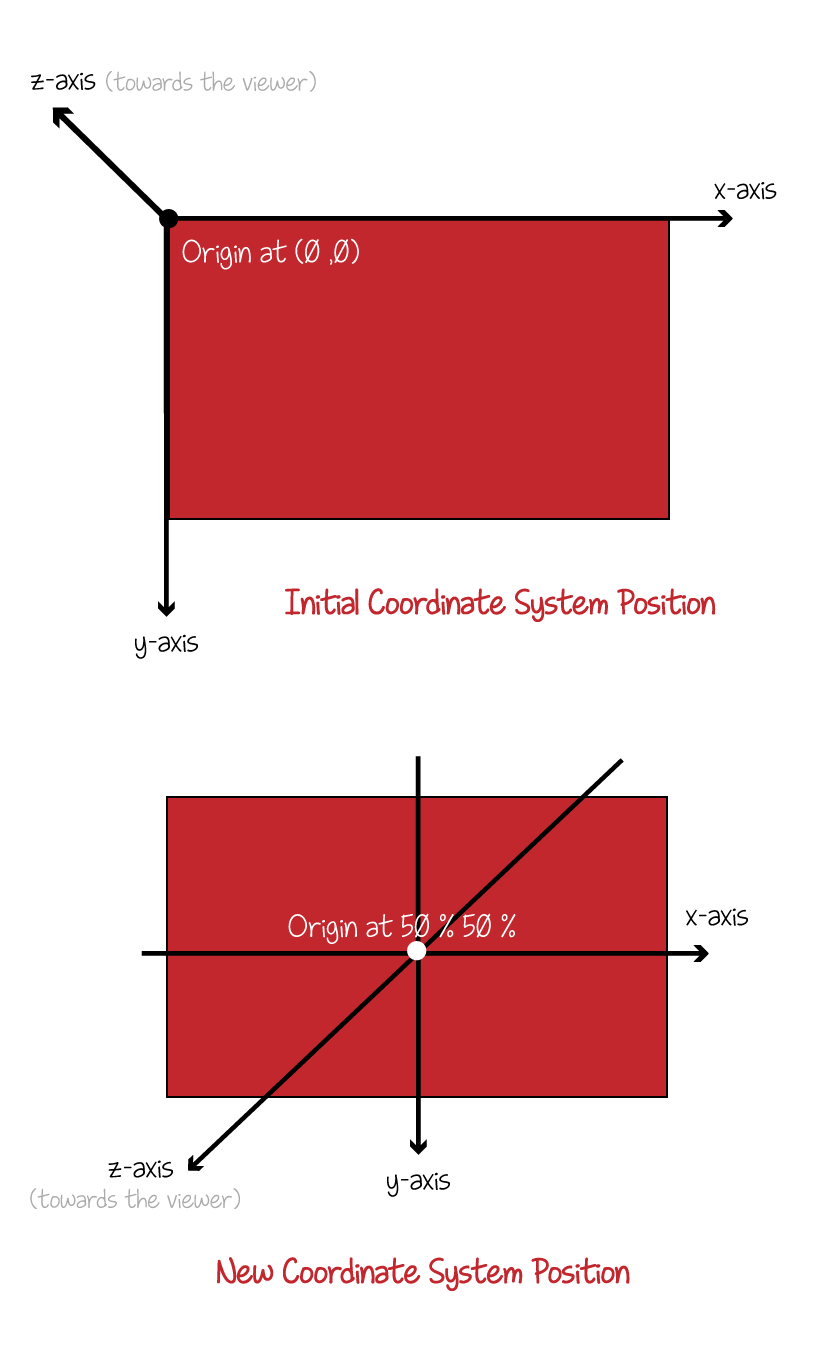
html - How does position: absolute - left/right work with transform: translateX/translateY? - Stack Overflow

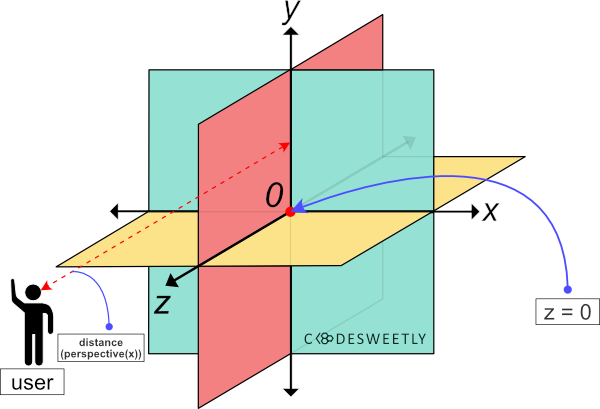
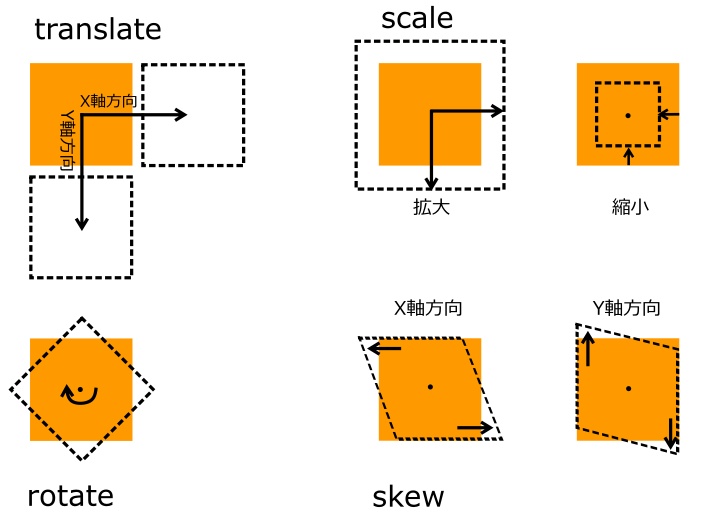
CSS Transform Apply 2D or 3D Transformations to an Element: Translate | Scale | Rotate | Skew. - ppt download







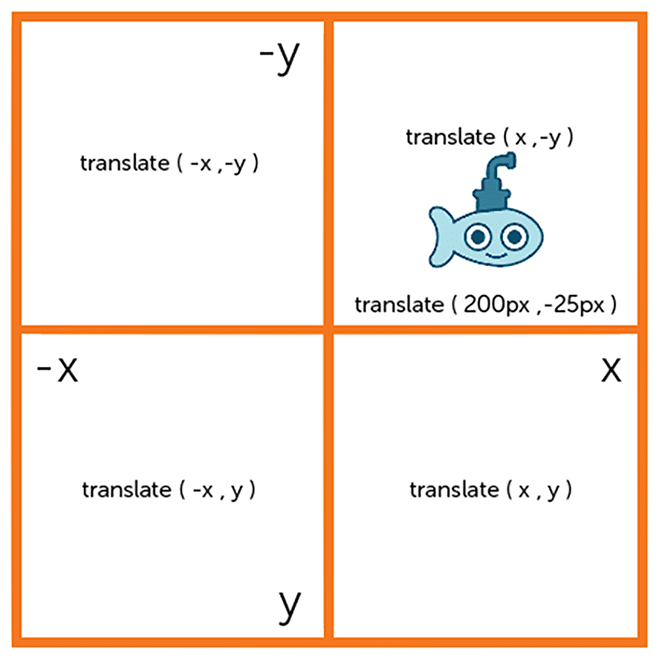
![CSS] การใช้ transform เพื่อเปลี่ยนโฉมการแสดงผลของ elementsใน CSS | by Pratya Yeekhaday | Medium CSS] การใช้ transform เพื่อเปลี่ยนโฉมการแสดงผลของ elementsใน CSS | by Pratya Yeekhaday | Medium](https://miro.medium.com/v2/resize:fit:1400/1*BhL6Xf796UoOURWt3-T4xw.png)









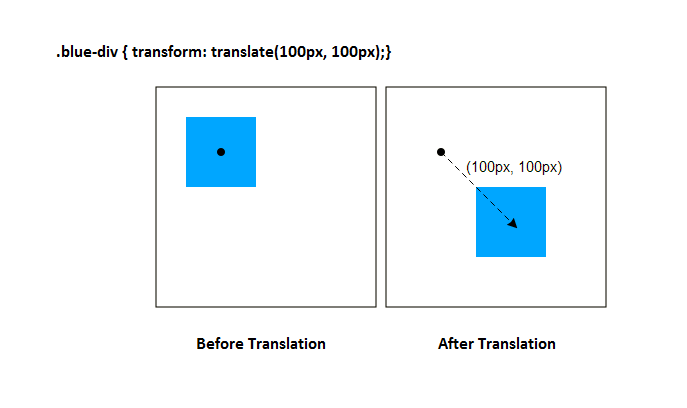
![CSS] การใช้ transform เพื่อเปลี่ยนโฉมการแสดงผลของ elementsใน CSS | by Pratya Yeekhaday | Medium CSS] การใช้ transform เพื่อเปลี่ยนโฉมการแสดงผลของ elementsใน CSS | by Pratya Yeekhaday | Medium](https://miro.medium.com/v2/resize:fit:1400/1*jgikgh9mgGU4SoqxpkofYw.png)