html - How to align text to the right side of an img without using float:left so it wont change the default parent div height - Stack Overflow

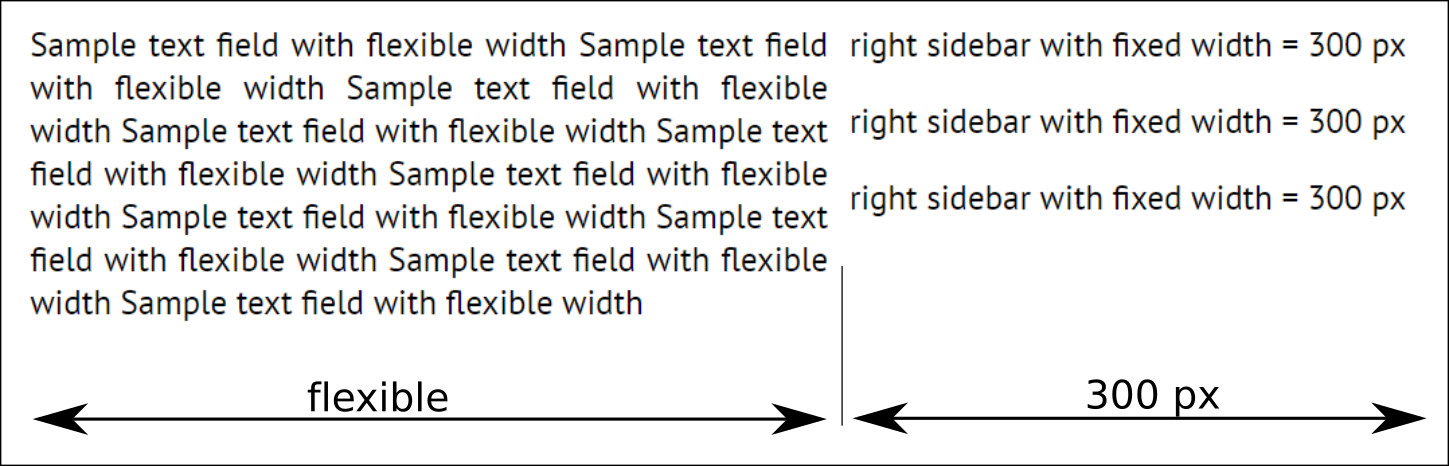
Can Flexbox do this 2-Column Setup - HTML & CSS - SitePoint Forums | Web Development & Design Community